Для чего в Adobe Photoshop перо? ПОРТРЕТ СО SLICE ЭФФЕКТОМ.
- evgenija20071

- 16 мар. 2022 г.
- 4 мин. чтения
Векторный инструмент, попавший в Фотошоп из другой программы- Adobe Illustrator. Можно подумать, что или по ошибке, или "за одно", типа "пусть будет". Отчасти да, но с помощью пера некоторые вещи делать удобнее, а результат получится аккуратней, чем при использовании растровых инструментов. Короче, перо в фотошопе очень даже полезно.
Сначала краткая вводная инфо:
Растровое изображение состоит из пикселей- цветных точек. Значит, при увеличении картинки, будут увеличиваться и пиксели. Вывод: растровую картинку нельзя увеличивать бесконечно много.
Векторное изображение состоит из опорных точек и соединяющих их кривых и строится посредством математических формул. Такую картину можно увеличить как угодно много и она не потеряет в качестве.
Если кисть рисует пиксельно, то перо векторно. Для нас это значит, что нужно ставить точки, которые программа будет соединять кривыми. В этом и состоит сложность работы с пером.

После первой опорной точки мы можем поставить вторую, тогда они соединятся прямой линий, а вот с зажатой левой кнопкой мыши, линия будет закруглена. Закругление можно отредактировать позже инструментом "угол". Тянем за "усики"- векторы, и закругление становится меньше, если "усики" укоротить и кривее, если "усики" удлинить. Перо+ добавляет точку на кривой, Перо- убирает. Свободным пером работать удобнее в случае, если нам не принципиальна форма контура. Просто пером, если нужно чётко следовать контуру.
Это если вкратце.
А дальше начинается трудный путь воина, связанный с непередаваемым опытом работы с этими интрументами. Дело в том, что их нужно "почувствовать", а для этого ими придётся основательно поработать.
Полезные фишки:
Как и во многих других инструментах, зажав пробел, вы получите доступ к Руке, это позволит перемещать экран, не снимая выделения с пути и не сменяя инструмент.
Не ставьте лишних опорных точек, чем меньше точек, тем аккуратней кривая.
Располагайте опорные точки в местах, где путь начинает менять направление, а не в середине кривой-сегмента.
Получить изгиб можно, установив 2 точки, а после на прямой между ними ставим ещё одну точку .Зажав Ctrl тянем вектор в желаемую сторону, создавая изгиб.

Будем пробовать. Нагляднее всего выглядит работа с пером при создании, назовём его, slice- эффекта.
Для начала откроем исходный портрет. И вырежем его на новый пустой слой любым удобным способом.

Исходник можно удалить,а под портретом создать слой (или группу слоёв) с новым фоном. Вернёмся на слой с портретом и выберем перо. В настройках ставим "контур".
Далее сделаем лайн (обводку) портрета просто так, для красоты и чтобы показать одну из полезных функций пера.


И пером обводим портрет. Либо есть вариант проще: выделяем портрет (он же на пустом фоне и выделить его тем же быстрым выделением- дело 2х кликов). Правая кнопка мыши и в меню выбираем "Образовать рабочий контур".

Теперь настроим кисть. От её формы будет зависеть форма контура. Чем сложнее отпечаток кисти, тем замысловатее будет обводка. Здесь- поле для экспериментов.
Кисть настраиваем через окно, которое открывает папочка на панели настройки инструмента "Кисть".

Когда кисть настроена, нам понадобится ещё одно окно- "Контуры".

По принципу работы оно похоже на слои.
Контур- отдельный вспомогательный элемент. На картинке после сохранения он будет невидим, если его не "раскрасить" (ну скажем так) растровыми инструментами.


Создадим новый слой, перейдём на него, вернёмся в окно "Контуры" и выберем "обвести кистью".
Если обводка не устроила- можно отменить по истории, перенастроить кисть и повторить процедуру. Если обводка бледновата, можно повторить обводку кистью несколько раз.


После этого контур удаляем. Мы для каждой линии будем делать новый контур и. если их не удалять, будет легко запутаться.
Посмотреть, что получается, можно, отключив слой с портретом.


Далее сделаем обводку и для других элементов лица. Чтобы поправить контур, воспользуемся инструментом "Угол" и потянув за "усики" у нужной опорной точки. Так мы меняем изгиб кривой.
Заполняем контур кистью и повторяем это столько раз, сколько элементов мы хотим обвести.

Можно, конечно, сделать подобное кистью, но тогда линия не получится такой равномерной. Вот оно- преимущество пера.
Далее при желании можно подвинуть лайн и добавить ему эффекты слоя.
А вот сейчас переходим непосредственно к slice-эффекту. Для удобства слой с лайном можно отключить пока и заблокировать (я это сделаю чуть позже просто потому, что забыла сделать раньше...))
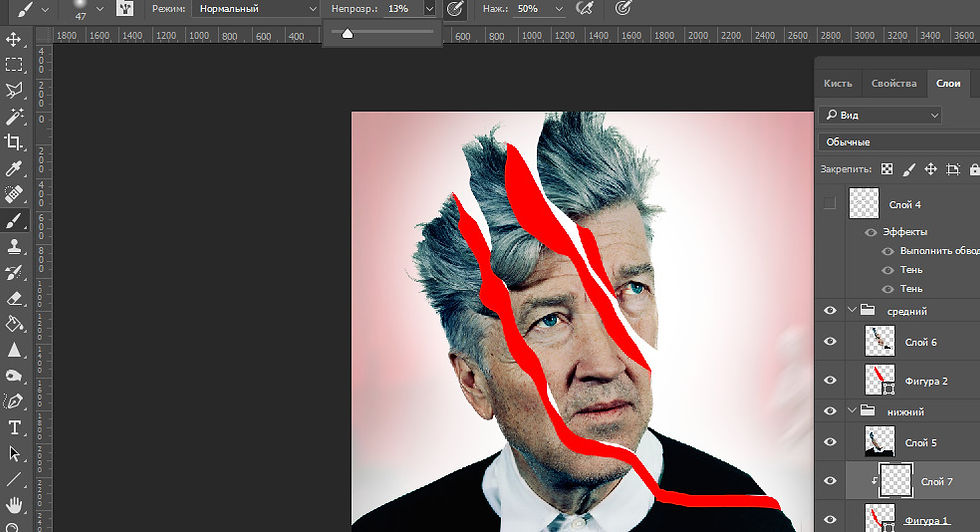
Берём "Свободное перо" и выделяем первый кусочек портрета.

Выделяем край портрета, находящийся на пустых пикселях как угодно криво, а вот часть, по которой будем резать стараемся обвести ровно.
В окне контуры выбираем "превратить в выделение".
Подобное скруглённое выделение сделать другими инструментами не получится.
Получившееся выделение вырежем на новый слой комбинацией Ctrl + X.

Выделение пропало. Без паники. Создаём новый слой и Ctrl + V добавляем выделение на новый слой. И двигаем, если нужно.

Таким образом можно сделать несколько кусочков.

Для удобства создадим несколько папок (по количеству кусочков) , подпишем их и перетащим слои каждый в свою папку.
Создадим толщину объекта, срезы, которые было бы видно, будь портрет трёхмерным.

Для этого в панели настройки пера "Контур" поменяем на "Фигуру". Выберем здесь же (на панели правее) цвет заливки и отсутствие обводки (это белый зачёркнутый красным квадрат).

И рисуем срез.
Нижняя его часть нас в данном случае не интересует, мы опускаем её под кусочек портрета. А вот верхнюю будет видно, поэтому рисуем её с учётом перспективы.
Добавим тень. Просто нарисуем её чёрной мягкой кистью с непрозрачностью 20-30%.


Но чтобы кисть рисовала только внутри фигуры, создадим новый слой и прикрепим его к фигуре (обтравочная маска с зажатым Alt).


Так же, обтравочной маской, можно добавить текстуру внутрь фигуры. Чтобы остались тени- текстура должна быть под слоем с тенями.
Остался декор. Можно добавить ленты, цветы, какие угодно элементы, стирая части, которые будут невидимы (за фрагментами портрета), на слое-маске. Круто смотрятся элементы, которые как бы обвивают портрет.

Ну и при желании корректирующими слоями делаем цвето- и светокоррекцию) Вуа-ля, жутковатый slice-эффект готов.
















Комментарии