Эффект параллакс в After Effect. Часть 1: заготовка в Photoshop.
- evgenija20071

- 2 дек. 2021 г.
- 2 мин. чтения
Паралла́кс — изменение видимого положения объекта относительно удалённого фона в зависимости от положения наблюдателя.
На примере этот эффект будет понятней.

По сути нам нужно заставить слои изображения двигаться относительно друг друга. Это можно сделать в Adobe Premier или даже в Photoshop, но в After Effect схема будет самая простая и красивое движение будет получить проще всего.
В любом случае начнём с подготовки слоёв в Photoshop. Открываем исходник. Нам нужно будет вырезать каждый объект, который будем анимировать, на новый слой и сохранить как отдельный .psd файл.
А теперь подробнее:

Выделить элемент можно с помощью быстрого выделения, волшебной палочки (если элемент одного цвета) или лассо. С помощью комбинации Ctrl+J вырезаем элемент на новый слой.
Так как объекты будут двигаться относительно друг друга, нужно убрать следы других элементов с них. Например, убрать надпись с фона, чтобы отдельно её заанимировать. Выделяем её с помощью прямолинейного лассо, так как точность нам здесь не особенно нужна. Вырезаем текст на новый слой (и пока отключаем видимость), а на старом нажимаем комбинацию Shift F5.

Проверяем, что стоит заполнение с учётом содержимого. В этом случае программа зальёт выделенный участок окружающей его текстурой.
Точечной восстанавливающей кистью можно почистить погрешности такой заливки.

Включаем видимость слоя с вырезанным текстом и отключаем все остальные слои. Нам нужно вырезать этот текст на пустой фон, причём здесь это нужно сделать максимально качественно.

Теперь нужно проработать фон, который видно сквозь отверстие. Создаём новый слой. Удобнее всего: иконкой внизу окна со слоями.

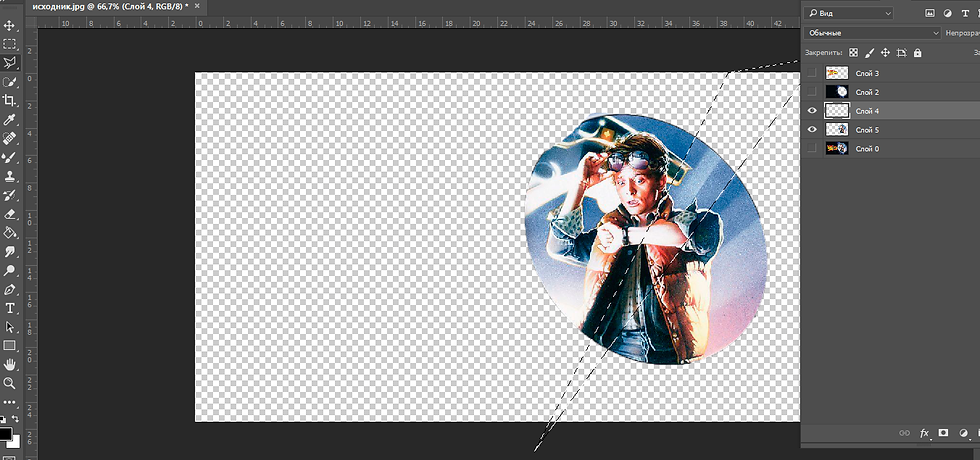
Вырезаем с исходника отверстие с фоном и Марти. Это нам будет нужно в том числе для того, чтобы точнее воссоздать фон. Новый пустой слой перетаскиваем наверх. На нём прямолинейным лассо выделяю форму луча.

И заливаю её белым. Регулирую степень прозрачности.

Повторяем то же для второго слоя лучей и тоже подгоняем непрозрачность и режим наложения. делать это удобнее с включённым примером.

Создадим ещё один пустой слой и сделаем градиентную заливку от розового к синему.
Опускаем слой с фоном под лучи.

На исходнике есть шум. Добавим его на фон.
Теперь видно, что верхнему слою не хватает темной обводки внутри. Добавим её в окне "Стили эффектов"(двойной клик по слою в окне "Слои")

И, наконец, вырежем Марти на пустой фон. Я просто ластиком стёрла фон с примера, по которому подбирала цвет фона.

На исходнике есть Делориан, правда его там так мало, что проще не дорисовывать нехватающие элементы, а найти картинку с авто и стилизовать её.

После того, как мы перетащили картинку, она оказалась в проекте как смарт-объект. Чтобы её менять и обрабатывать, удобнее будет её растрировать, т.е. превратить в пиксельную картинку.
Для открытия меню- ЛКМ по слою.

Теперь отражаю Делориан по горизонтали и подгоняю под размер.
Не хватает освещения автомобиля снизу. Нарисуем его также, как и лучи. Потом дублируем слой, фильтр-размытие- размытие по Гауссу. Так мы создадим эффект свечения. Объединим эти два слоя.
На исходнике есть белая вспышка посередине. Создадим новый слой и сделаем заливку. Режим на панели настройки инструментов выберем в форме звезды.
Итак, все элементы у нас готовы. Финальный проект выглядит так
Внимание на слои: все элементы на отдельных слоях на пустом фоне
Осталось правильно сохранить материалы. Отключаем видимость всех слоёв, оставляем видимым верхний. Файл- сохранить как - psd. Затем отключаем видимость верхнего слоя, включаем видимость слоя под ним и повторяем процедуру для второго слоя. И так далее для всех слоёв, кроме исходника.

В папке с рабочим материалом должно быть несколько подписанных файлов в формате psd.

Теперь можно переходить к анимации слоёв в After Effect.




































Комментарии