POP ART в Illustrator. + рисование по сетке градиента
- evgenija20071

- 4 июн. 2021 г.
- 2 мин. чтения
Когда говорят про портрет в стиле поп-арт, чаще всего имеется в виду портрет из цветных полигонов. И это, кстати говоря, канонично с точки зрения истории создания стиля поп-арт (об этом я когда нибудь тоже напишу).
Сделать такой портрет можно в фотошопе, но в иллюстраторе некоторые вещи сделать проще и выглядеть они будут качественней.
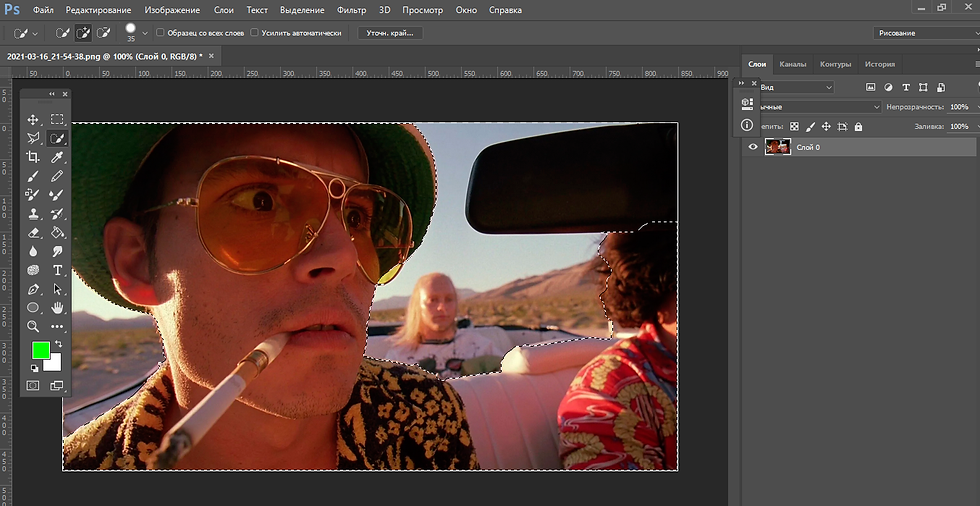
Сначала подготовим картинку в Photoshop. Выделим портрет любым удобным способом.

здесь я использую быстрое выделение
И вырежем на новый слой.

Теперь сделаем картинку более контрастной. Через "изображение"- "коррекция". Далее выбираем либо яркость, либо кривые, либо уровни.

А далее там же включаем постеризацию. И выбираем не больше 8ми уровней. Чем меньше уровней, тем проще будет делать портрет.


после постеризации
И сохраняем в формате psd.

Теперь откроем файл в иллюстраторе.

И здесь нужно проверить, правильно ли стоят галочки. Нам нужна она- преобразовать в объекты.

Теперь доверим процесс компьютеру. Выделим простым выделением картинку и в верхней панели появится окошко "Трассировка изображения". Здесь можно поэкспериментировать. Просто нажимаем Crtl+Z, если результат нам не понравился.

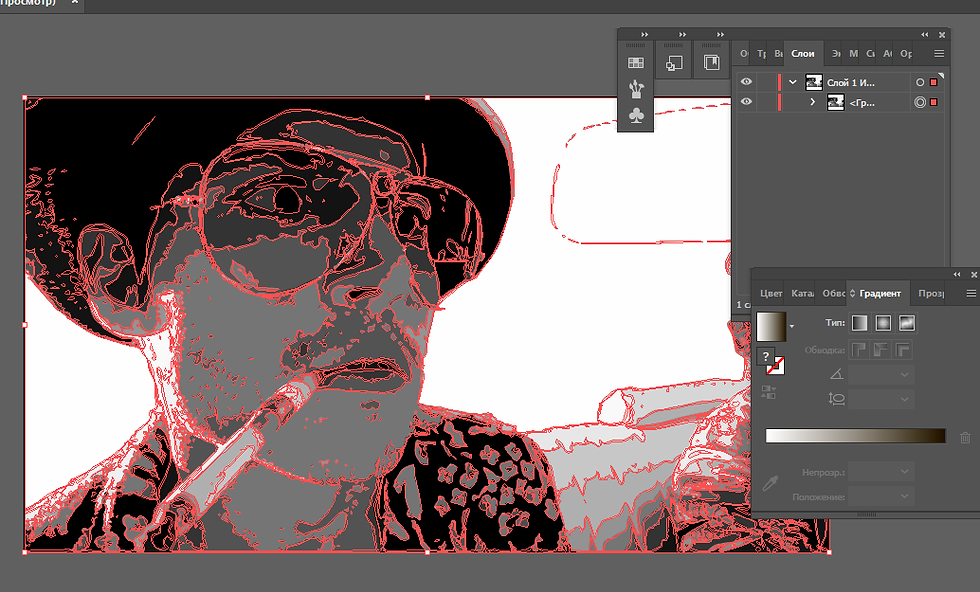
Теперь разберём картинку на составляющие.

Теперь вместо одного рисунка у нас группа с контурами, с которыми мы можем работать точно так же, как и с обычными фигурами. Удалять и двигать точки, делать заливку и прочее.

вообще, выглядит это так, если мы выделим всё
Чтобы снять выделение, нажимаем Ctrl+Shift+A.

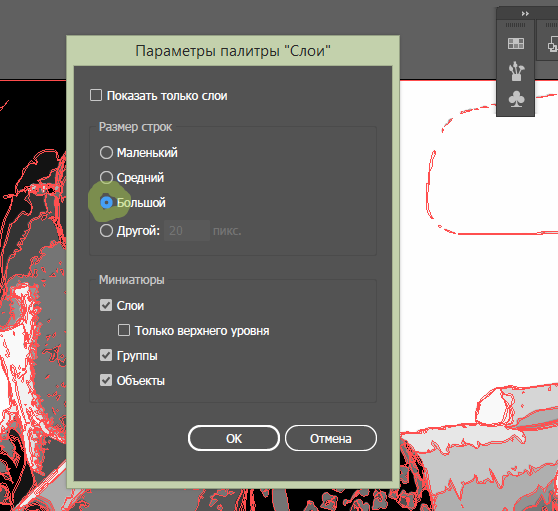
чтобы лучше видеть фигуры на слоях

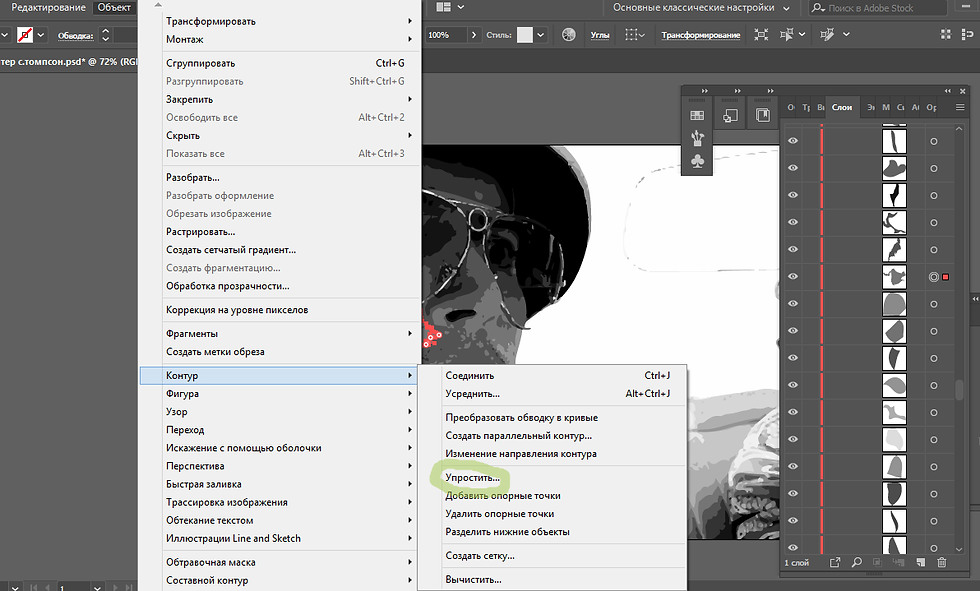
Теперь дело за малым (и самым нудным на самом деле). Нужно фигуры упростить (удаляя точки и упрощая через меню "объект"- "контур"- "упростить" и там ещё меню настроек появится).

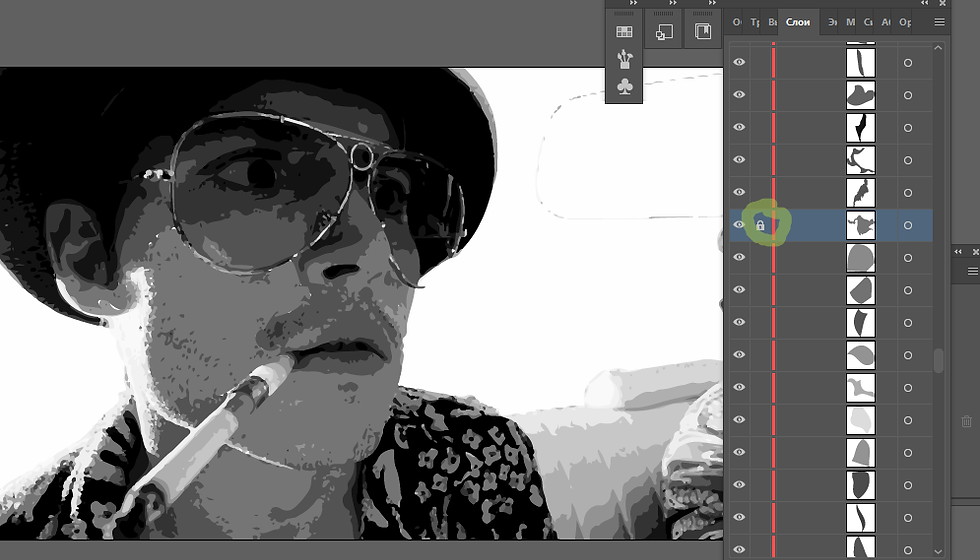
Выделенный объект на холсте отмечается в слоях красным маркером.

Блокируем слой

Чтобы было удобней в том числе удалять мелкие и ненужные нам элементы, проще заблокировать крупный слой. Тогда его мы изменить не сможем.

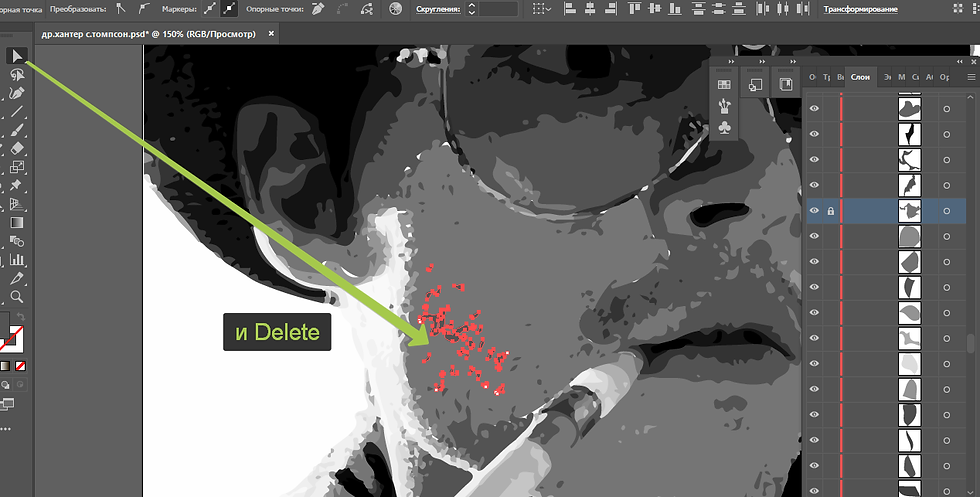
выделяем мелкие фигуры, которые планируем удалить

Так выглядит фигура вблизи. Те же точки, которые можно редактировать...

...заливать цветом. Таким образом мы редактируем наше изображение, убирая всё лишнее. Степень готовности зависит от задумки и каждой конкретной картинки.
Теперь покрасим один из участков при помощи Сетчатого градиента. Обрисовываем нужную нам фигуру. Выбираем этот инструмент и нажимаем на неё. При нажатии на одну из сторон программа сама формируем оси.

"Разлиновываем" нужную нам фигуру.

Старайтесь не переусердствовать, ведь, чем каждую точку пересечения предстоит покрасить. Но сначала подготовим палитру.

включаем окно "образцы" и перетаскиваем цвет в появившееся окно:

Включаем слой с иллюстрацией. Пипеткой выбираем цвет и перетаскиваем его из квадрата с заливкой в панель "образцы".

Теперь выбираем точки на градиенте и нажимаем на нужный цвет из образцов. Точки можно выделять по несколько при зажатой клавише Shift.


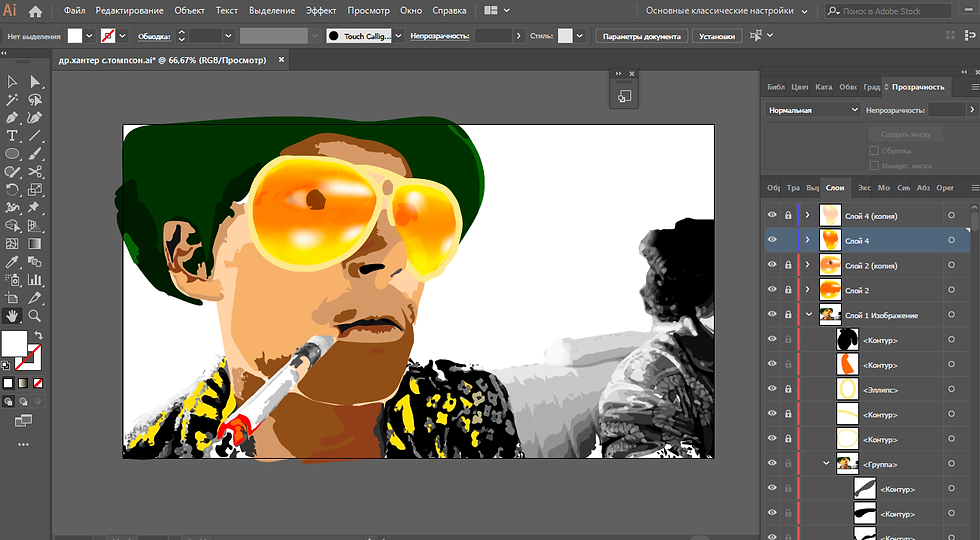
Далее можно отредактировать режим наложения (через окно "прозрачность").

Далее редактируем картинку по желанию. Менять местами слои можно. Менять прозрачность и режимы наложения тоже можно. Ну и, естественно, можно доделать иллюстрацию при помощи того же фотошопа.

Цветокоррекция:

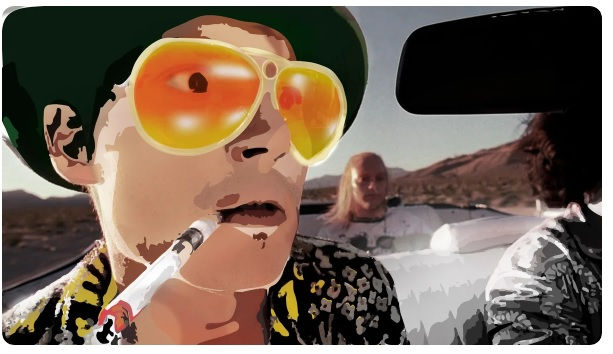
В итоге, лично у меня получилось так.





Комментарии