GAMEdesign. Самая база: делаем спрайтовую анимацию котика.
- evgenija20071

- 31 дек. 2021 г.
- 3 мин. чтения
Способ неплохо подходит для анимации типичных движений персонажа или элементов сцены в том числе и в мультфильме. И способ этот взят полностью из gamedev индустрии.
В 2D платформерах для анимации бега, например, прыжков или выстрела используются листы со стадиями движений- спрайтшиты.

Чем более сложное движение и чем более плавную анимацию мы хотим получить, тем больше нужно спрайтов- персонажей в отдельных стадиях.
Сначала рисуем исходную позу. Я в Adobe Illustrator сделала простую фигуру кошки с отдельными фигурами для задних ног...
...и продублировала её 4 раза. Для простой анимации ходьбы хватит 5ти спрайтов.

Для экономии времени буду использовать марионеточную деформацию. Этот инструмент есть во многих программах Adobe и работает по одному принципу: программа создаёт сетку, которую можно деформировать вокруг точек привязки.
На этой стадии самое главное- придерживаться анатомии и сделить за тем, чтобы все конечности и подвижные части двигались анатомически верно сами по себе и относительно друг друга. К счастью в интернете достаточно референсов с почти любыми движениями людей и животных.
Если нужно нарисовать спрайты для антропоморфного, например, монстра- берём за основу человека, нужен лев- берём ту же кошку, цербер- ищем референсы движения собаки и т.д.
Дальше мне нужно переместить части с задними лапами под основную фигуру.

Так выглядит готовый к сохранению спрайтлист с котиком.

Саму анимацию я планирую делать в Adobe Animate и эта программа позволяет работать с собственным форматом Illustrator, поэтому спокойно сохраняем в ai.
Открываем Animate и создаём проект Full HD с частотой кадров, например, 25-30.

Перетаскиваем сохранённый спрайтшит и программа выведет такое окно.

Оставить галочку имеет смысл только в графе "Импортировать как единое растровое изображение" (если мы галочку уберём, можно будет пропустить следующий шаг с векторизацией).
Получится так:

Если вы рисовали в фотошопе или скачали спрайты (или, как я, поставили галочку при импорте), изображение нужно будет векторизовать. Для этого берём инструмент "выделение", выделяем изображение и нажимаем правую кнопку мыши.

В появившемся меню выбираем векторизацию.

Устанавливаем в параметрах по единице. Если программа скажем, что изображение слишком сложное, пороговое значение придётся поднять.
После векторизации при выделении изображения оно становится таким:

Следующая стадия вторая по важности после самой отрисовки. Выделяем каждый спрайт (так, чтобы не зацепить другие).

И нажимаем F8, т.е. "Создать символ". Animate далее будет работать не с отдельными элементами картинки, а именно с символами.

Если открыть вкладку "Библиотека", мы увидим все созданные символы.
Теперь нужно создать новую рабочую область, не закрывая на всякий случай предыдущую. В Animate рабочая область=монтажный кадр. Идём во вкладку "окно", далее "монтажный кадр" и в появившемся окне нажимаем на чистый лист.
Работать дальше будем во втором монтажном кадре.
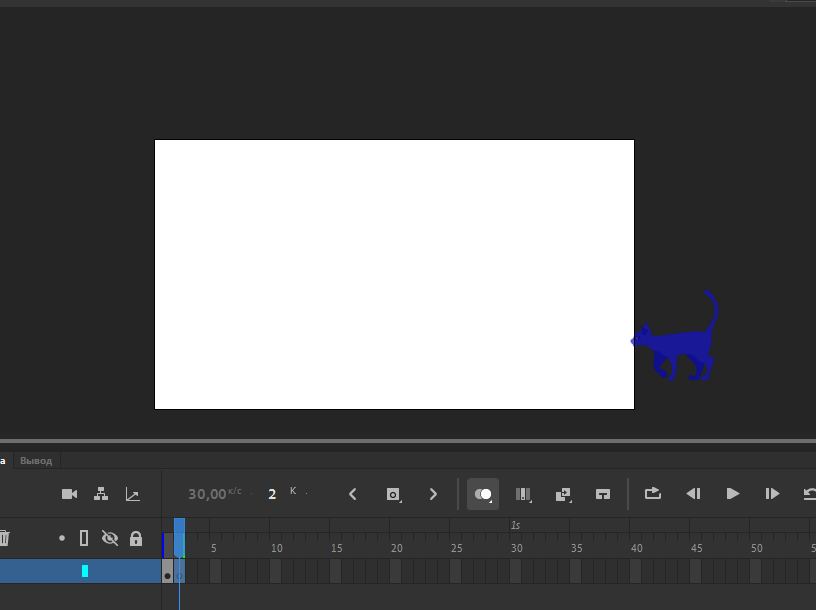
И начинается рутина. Создаём пустой ключевой кадр.

Перетаскиваем первый символ и сдвигаем сразу туда, откуда движение начнётся.


Главное преимущество Animate среди других программ пакета в вопросе анимации- наличие, так называемой, onion skin (луковая кожура),т.е. возможности одновременно увидеть текущий и предыдущие с последующими кадрами.
Это старая технология покадровой анимации, позволяющая отслеживать положение персонажа. Именно благодаря ей изображение не прыгает и процесс анимации становится немного, но проще.


Создаём следующий пустой ключевой кадр и с включённой onion skin мы видим предыдущего котика. Он синий, следующие кадры будут зелёные.
Так удобней перетаскивать и выравнивать следующий символ.

Что здесь важно: стыковать спрайты по лапам и немного сдвигать их вперёд (опять же ориентируясь по лапам).

Каждый кадр можно удлинить (до двух-трёх кадров). Так анимация будет плавнее. Для этого выделяем первый кадр, нажимаем F5 столько раз, на сколько хотим его удлинить.
Для удобства масштаб кадров на таймлайне можно увеличить.

Когда всё готово, можно добавить фон. В моём случае это будет обычный хромакей, чтобы его потом было легче вырезать.

Создаём новый слой.

Берём инструмент "прямоугольник" и делаем его цвет зелёным. Рисуем прямоугольник размером чуть больше рабочей области и опускаем этот слой под первый слой со спрайтами.
Наконец экспортируем нашу анимацию как "анимированный gif".
И вуаля, наша анимация готова.













































Комментарии