БЕСШОВНЫЙ УЗОР ПРОСТО. Разбираем на примере паттерна с Малышом Йодой.
- evgenija20071

- 19 дек. 2021 г.
- 2 мин. чтения
Обновлено: 8 янв. 2022 г.
Обои, узор на ткани, обёрточная бумага, заливка фона на визитке или сайте...бесшовный узор- штука более полезная и широко применяемая, чем может показаться.
Что нужно, чтобы нарисовать бесшовный, т.е. бесконечный узор любой сложности? Для начала отрисовать в нашем случае в векторе, элементы узора: один сложный и несколько попроще.
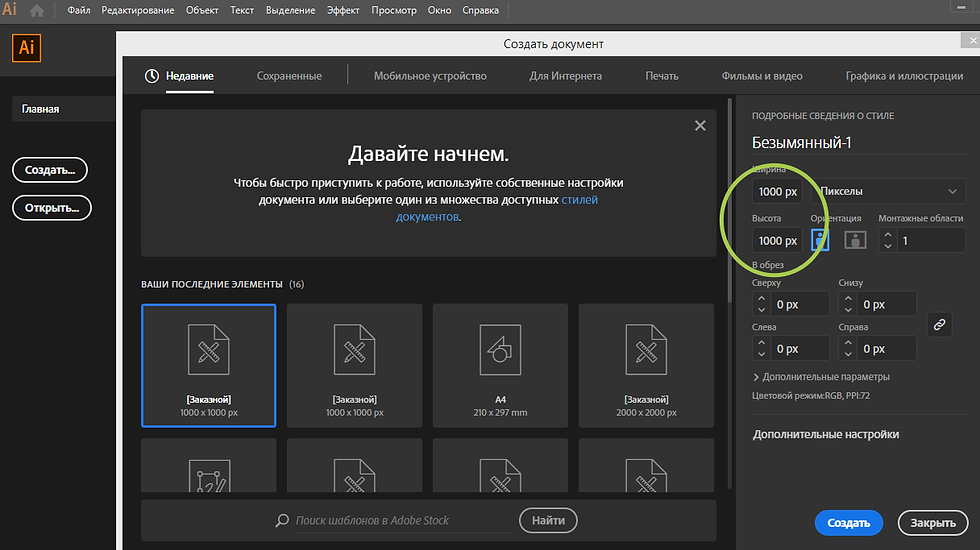
В самом-самом начале создадим документ в Adobe Illustrator квадратной формы.

Сохраняем референсы в формате jpeg и перетаскиваем их на рабочую область. Серое пространство- как рабочий стол, где мы можем разложить вспомогательные материалы: в частности примеры и палитру.


Создадим палитру. Слишком много разных цветов сделают картинку хаотичной, поэтому для соблюдения баланса лучше выбрать пару-тройку основных цветов и несколько их оттенков. Чтобы не ошибиться в выборе, удобно использовать схемы на сайте https://colorscheme.ru .

Рисовать удобнее всего начать либо с обводки референса пером, либо с рисования простыми фигурами.
Простые фигуры деформируем и, используя окно "Обработка контуров", создаём более сложные формы.
Отрисованные элементы группируем, так с ними будет гораздо удобней работать.


Далее нам предстоит выравнивать части узора, поэтому горячими клавишами Ctrl R добавим линейки.
Сдвигаем главный элемент в левый верхний угол так,чтобы какие-то его части остались за монтажной областью и опускаем горизонтальные направляющие и, если нужно, вертикальные.

Теперь нужно продублировать элемент из верхнего левого угла ещё три раза и разместить на остальных углах монтажной области. Сделать это нужно по следующему принципу:

По сути то, что мы располагаем по краям области- один элемент. Это значит, что если у элемента верхняя часть осталась за монтажной областью, она же для нижнего левого элемента должна оказаться на монтажной области. Если правая часть за монтажной областью, значит для верхнего правого элемента та же часть должна быть на монтажной области. То же самое делаем для всех элементов расположенных на границе монтажной области. И чем хаотичней мы хотим получить узор, тем больше таких частей узора должно быть.

И только теперь заполняем пространство внутри.

Если с этим этапом мы справились успешно, остаётся только обрезать лишнее. Для этого сначала разбираем изображение на заливку и обводку.
После этой процедуры программа обрежет элементы корректно.
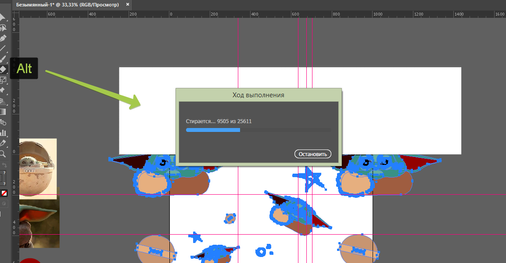
Берём ластик и с зажатым Alt постепенно выделяем всё за пределами монтажной области ровно по её границе.
В итоге получиться должна примерно такая штука:

Чтобы проверить узор, его нужно добавить в образцы. Но вместе с направляющими узор не добавится. Удаляем их.

Откроем окно "Образцы", выделим объекты на монтажной области и перетащим их на палитру.

Чтобы узнать, всё ли совпало, создаём большую фигуру и в качестве заливки выбираем новый узор. Всё внимание на места стыков. Если их не видно- супер. Видно- отматываем назад до размещения объектов по краям монтажной области и равняем всё заново.

пример некорректного стыка. Надо переделать

Когда стыков не видно- победа, образец узора можно сохранить в формате pdf и использовать в дальнейшем.
Такой узор сохранится на пустом фоне, а значит в фотошопе его можно будет положить на любой цвет.






























Комментарии